2013.06.06
[Icon Composer] OSXのオリジナルアイコンを作ってみよう!作成編
この記事は4298日前に投稿されたものです。
Icon ComposerでOSX用のオリジナルアイコンを作成してみます。というか、書き出しですね。
入手方法はこちら:[Icon Composer] OSXのオリジナルアイコンを作ってみよう!DL編
アイコンの書き出し
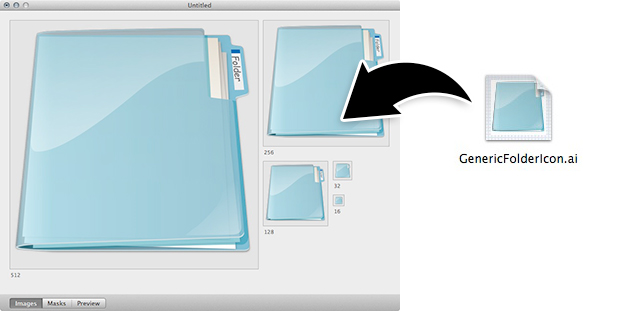
個人的にIcon Composerを気に入っているのは、AIデータをそのままドラッグ&ドロップでいけるところ!
もちろん、pngやjpgのファイルでもOK。
各サイズのボックスにドラッグ&ドロップするだけ!表示サイズによっても変えれます。
1 素材を各サイズでドラッグ&ドロップ

2 マスク用の素材をドラッグ&ドロップ
下部の「Mask」ボタンをクリックし、マスク用の素材を各サイズへドラッグ&ドロップ。
※pngで背景を透明にしている場合やAIファイルで背景に何も置いていない場合は省略。
「Image」と違う「Mask」を使用したい場合もこちらを設定すればいけます。
3 保存
最後に保存して終了です。「.icns」という拡張子をつけておきます。
実際にアイコンを変更したいファイルやフォルダを選択し、
Finderメニューの「ファイル」→「情報を見る」でアイコンのところにドラッグ&ドロップで変更されます。
※「情報を見る」は、ファイルを選択し、cmd+iか右クリック(cntl+クリック)からでも表示できます。